Google a confirmé que la convivialité mobile sera un critère de classement dans les futures versions de son algorithme. Si vous possédez un site web depuis un certain temps, vous savez à quel point l’optimisation des moteurs de recherche (SEO) est importante pour son succès. Les sites web qui ne sont pas optimisés pour les smartphones risquent d’être radiés des résultats de recherche de Google. Dans cet article de blog, nous explorons tout ce que vous devez savoir sur la mise à jour « mobile-friendly » et les meilleures pratiques de Google pour créer des sites web responsives, c’est-à-dire performants sur tous les appareils.
Qu’est-ce que la mise à jour « Mobile-Friendly » de Google ?
Le mobile a transformé notre façon d’interagir avec le Web. Le citoyen moyen passe désormais plus de temps sur son téléphone que sur son ordinateur de bureau. En fait, les données montrent que la majorité du trafic Internet provient désormais d’appareils mobiles. En raison de cette évolution, il est essentiel que les sites Web soient adaptés aux mobiles. La mise à jour « mobile-friendly » de Google est une modification de son algorithme qui affecte la façon dont il classe les sites web dans ses résultats de recherche. Les sites web qui ne sont pas adaptés aux mobiles seront rétrogradés dans les résultats de Google pour les recherches qui sont généralement effectuées sur des appareils mobiles. C’est pour cette raison que lors de la création de site, il faudra veiller à ce que celui-ci soit responsive.
Pourquoi votre site web doit-il être adapté aux mobiles ?
La majeure partie du trafic de votre site web provient probablement d’appareils mobiles. Si votre site web n’est pas responsive, ces visiteurs auront une mauvaise expérience sur votre site. Une grande partie de l’algorithme de Google pour le classement des sites Web se base sur la convivialité. Les sites web qui ne sont pas faciles à utiliser nuisent à votre classement dans les moteurs de recherche. En fait, Google a confirmé que la convivialité mobile sera un critère de classement dans les futures versions de son algorithme.
Comment adapter l’apparence de votre site aux mobiles ?
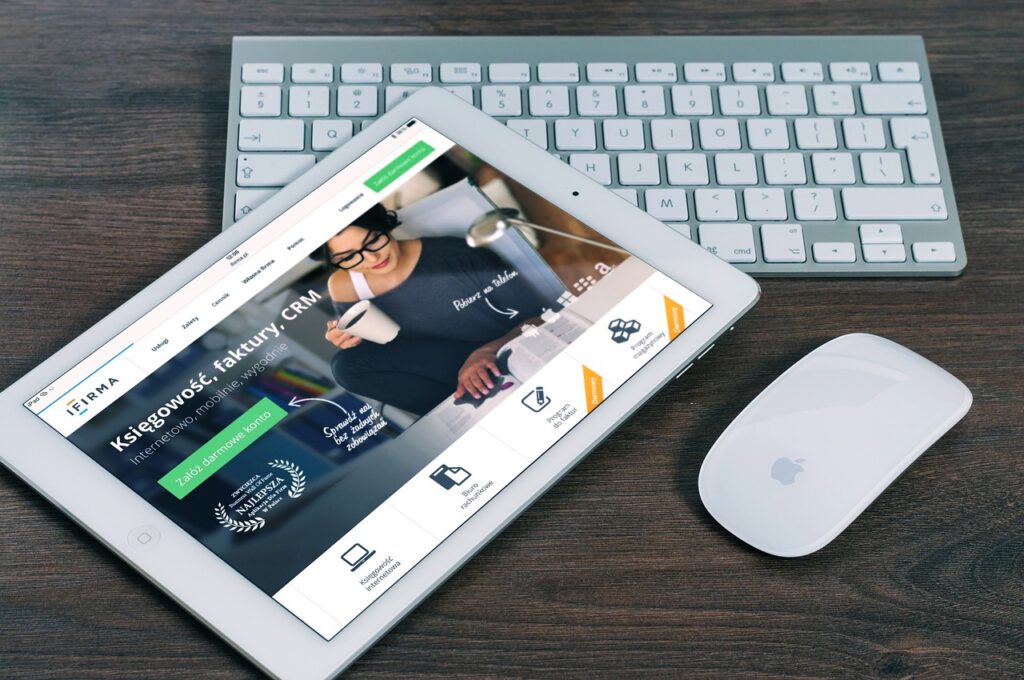
Il y a plusieurs techniques que vous pouvez appliquer pour vous assurer de créer un site adapté aux mobiles. Tout d’abord, il faut un site est réactif. On parle de conception réactive lorsque la mise en page s’adapte à différents appareils, tels que les téléphones mobiles et les tablettes. Selon Google, vous pouvez utiliser soit la conception adaptative, soit la conception réactive pour créer un site responsive. Vous pouvez également utiliser d’autres outils et logiciels tiers pour vérifier si votre site est adapté aux mobiles. Les plus courants sont Google Mobile Friendly Test, Sizzy, XRespond, Screenfly Am I Responsive parmi tant d’autres.
Liste de contrôle de Google pour la conception de sites Web adaptés aux mobiles.
Voici quelques éléments dont Google tient compte pour les sites responsive :
- Une grande variété de contenus
- Un mode de navigation simple
- Une rapidité de chargement sur tous les appareils
- Une adaptabilité à tous les appareils
- Une conception adaptée à vos objectifs
Au vu de ces éléments, si votre site n’est pas encore adapté aux mobiles, vous avez encore le temps d’apporter les modifications nécessaires avant que le changement d’algorithme de Google ne prenne effet. Si vous n’êtes pas certain que votre site responsive, vous pouvez le vérifier à l’aide de certains outils comme le test Google Mobile-Friendly.
Actuellement, le monde se tourne de plus en plus vers les appareils mobiles pour rester connecté et obtenir des informations. C’est pour cette raison que les entreprises doivent suivre la tendance. Dans le cas contraire, vous risquez de perdre des visiteurs et des revenus.
Pour concevoir et créer un site responsive, il est préférable de solliciter les services d’un développeur web. Ce dernier peut travailler en freelance ou pour le compte d’une agence digitale.